- 在组件上使用 v-for
在组件上使用 v-for
这部分内容假定你已经了解组件相关知识。你也完全可以先跳过它,以后再回来查看。
在自定义组件上,你可以像在任何普通元素上一样使用 v-for 。
<my-component v-for="item in items" :key="item.id"></my-component>
2.2.0+ 的版本里,当在组件上使用
v-for时,key现在是必须的。
然而,任何数据都不会被自动传递到组件里,因为组件有自己独立的作用域。为了把迭代数据传递到组件里,我们要使用 prop:
<my-componentv-for="(item, index) in items"v-bind:item="item"v-bind:index="index"v-bind:key="item.id"></my-component>
不自动将 item 注入到组件里的原因是,这会使得组件与 v-for 的运作紧密耦合。明确组件数据的来源能够使组件在其他场合重复使用。
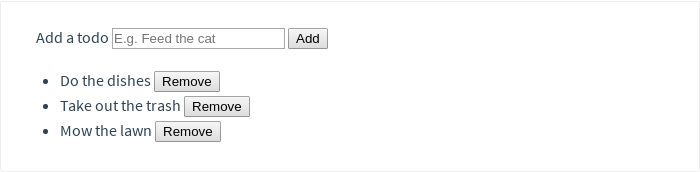
下面是一个简单的 todo 列表的完整例子:
<div id="todo-list-example"><form v-on:submit.prevent="addNewTodo"><label for="new-todo">Add a todo</label><inputv-model="newTodoText"id="new-todo"placeholder="E.g. Feed the cat"><button>Add</button></form><ul><liis="todo-item"v-for="(todo, index) in todos"v-bind:key="todo.id"v-bind:title="todo.title"v-on:remove="todos.splice(index, 1)"></li></ul></div>
注意这里的 is="todo-item" 属性。这种做法在使用 DOM 模板时是十分必要的,因为在 <ul> 元素内只有 <li> 元素会被看作有效内容。这样做实现的效果与 <todo-item> 相同,但是可以避开一些潜在的浏览器解析错误。查看 DOM 模板解析说明 来了解更多信息。
Vue.component('todo-item', {template: '\<li>\{{ title }}\<button v-on:click="$emit(\'remove\')">Remove</button>\</li>\',props: ['title']})new Vue({el: '#todo-list-example',data: {newTodoText: '',todos: [{id: 1,title: 'Do the dishes',},{id: 2,title: 'Take out the trash',},{id: 3,title: 'Mow the lawn'}],nextTodoId: 4},methods: {addNewTodo: function () {this.todos.push({id: this.nextTodoId++,title: this.newTodoText})this.newTodoText = ''}}})