- 多级联动
- 普通用法
- 普通用法
多级联动
多个选择框分级联动
普通用法

cascaderItem为需要联动的子选择框prop值, cascaderChange为是否选择上一级后,下一级自动默认选择第一个,defaultIndex可以配置默认选择第几个选项
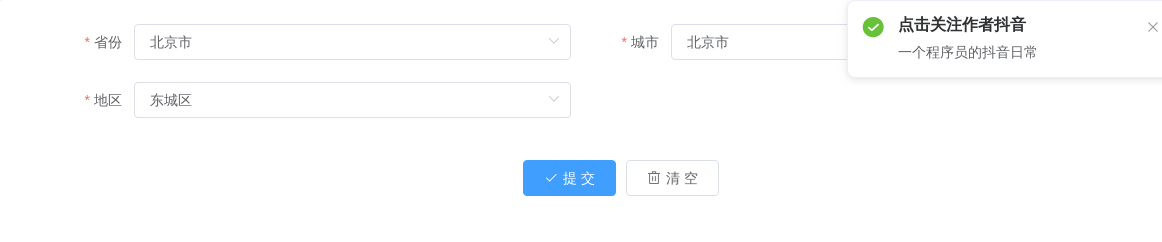
<avue-form :option="option" v-model="form" @submit="handleSubmit"></avue-form><script>const baseUrl = 'https://cli2.avue.top/api/area'export default {data(){return {form:{province: '110000',city: '110100',area: '110101'},option:{column: [{label: '省份',prop: 'province',type: 'select',props: {label: 'name',value: 'code'},cascaderItem: ['city', 'area'],cascaderChange: true,dicUrl: `${baseUrl}/getProvince`,rules: [{required: true,message: '请选择省份',trigger: 'blur'}]},{label: '城市',prop: 'city',type: 'select',props: {label: 'name',value: 'code'},row: true,defaultIndex: 1,dicFlag: false,dicUrl: `${baseUrl}/getCity/`,rules: [{required: true,message: '请选择城市',trigger: 'blur'}]},{label: '地区',prop: 'area',type: 'select',props: {label: 'name',value: 'code'},defaultIndex: 1,dicFlag: false,dicUrl: `${baseUrl}/getArea/`,rules: [{required: true,message: '请选择地区',trigger: 'blur'}]}]}}},methods:{handleSubmit(form){this.$message.success(JSON.stringify(this.form))}}}</script>
